Урок 17 - Знакомство с компонентами (часть 8/12)
В этом уроке мы продолжаем изучать вкладку Win32.
В этот раз мы будем рассматривать компонент под названием ListView.

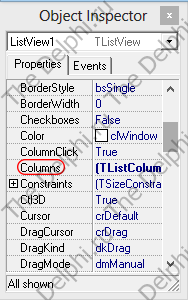
Итак кидаем компонент на форму и сразу ищем свойство Columns в Object Inspector

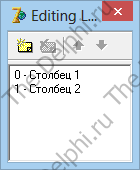
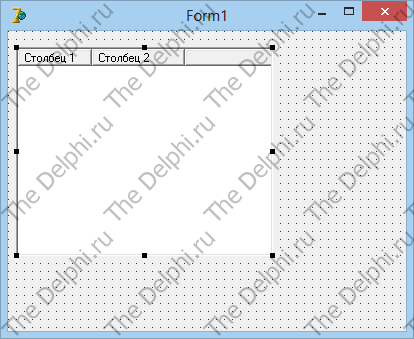
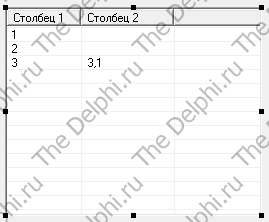
Кликаем на многоточие и в появившемся мастере нажимаем 2 раза на жёлтую кнопочку "Add New (Inc)" в верхнем левом углу, появилось 2 новых строки, выделяем каждую из них и изменяем свойство Caption на "Столбец 1" и у второй на "Столбец 2". Вот что должно получится:

Также можно изменять другие свойства, например Width, но мы пока делать этого не будем. Закрываем редактор, и... ничего не поменялось. Все дело в том что у нас стоит не подходящий стиль отображения, изменить его можно с помощью свойства ViewStyle, поставим на vsReport, и вот, уже что-то получается:

Для удобства просмотра и редактирования таблицы у этого компонента есть замечательное свойство GridLines, по умолчанию False, поменяем его на True, появилась разметка!
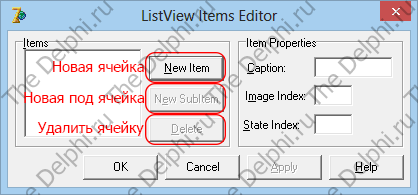
Ну чтож давайте внесем какие-нибудь данные, делается это просто, кликаем правой кнопкой мыши на компонент и выдираем в появившемся меню "Items Editor", должно появится вот такое окно:

Добавим первый Item, кликаем на кнопку "New Item", и в поле Caption напишем "1", далее точно также добавим второй, только Caption = "2" и третий Caption = "3". добавим под-ячейку в третьем item'е, выделяем третий Item и кликаем на кнопочку "SubItem", Caption задаем "3,1", все мы добавили нажимаем "ОК".

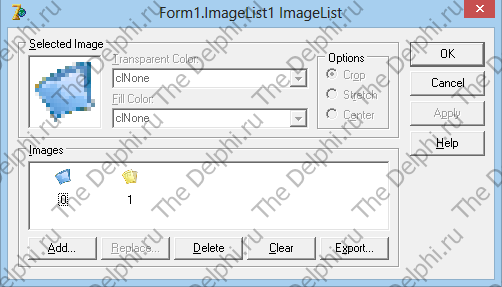
вот все готово, но выглядит как-то мрачновато. Давайте украсим наш ListView, для этого добавим на форму компонент ImageList, о нем мы говорили в первом уроке, и загрузим два изображения.

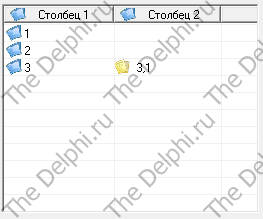
Теперь надо привязать наш ImageList к ListView, для этого в есть свойство SmallImages, в нем указываем наш ImageList1. Вы наверно заметили при добавлении ячеек параметр "Image Index", это индекс (номер картинки в ImageList). Давайте вернемся в Items Editor и установим данное свойство, основным ячейкам зададим "0", а дочерней ячейке (3,1) "1". Не забудем и про заголовки столбцов, вернемся в мастер создания столбцов (клик правой кнопкой мышки по ListView->Columns Editor) и также свойство ImageIndex установим на 0.

Вот теперь другое дело!
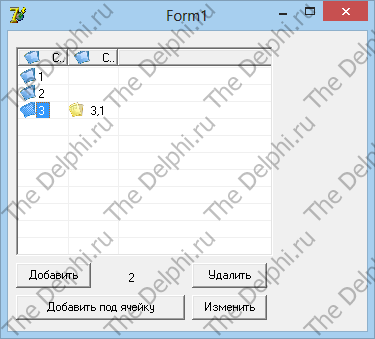
Теперь настало время научится добавлять ячейки динамически (в процессе работы программы). Для этого вытащим 3 кнопки TButton и 1 TLabel. установим свойство Caption у Button1 равное "Добавить", второй "Удалить", третей "Добавить под-ячейку", четвертой "Изменить".
Для начала нам нужно узнать номер выбранной ячейки. Добавим глобальную переменную t: integer
Создаем обработчик события ListView1 OnChange и пишем код:
procedure TForm1.ListView1Change(Sender: TObject; Item: TListItem; Change: TItemChange); begin t:= ListView1.ItemIndex; //Записываем номер текущей ячейки Label1.Caption:= IntToStr(t); //Выводим номер текущей ячейки end;В переменной t будет хранится номер текущей ячейки. Обратите внимание на то, что номера начинаются не с 1, а 0.

Выделена 3 ячейка с номером 2.
Теперь добавим ячейку. Создаем обработчик события Button1Click и пишем код:
procedure TForm1.Button1Click(Sender: TObject); begin ListView1.Items.Add.Caption:='Новая ячейка'; //Добавляем ячейку с текстом "Новая ячейка". end;При нажатии на первую кнопку, как мы и хотели, добавляется новая ячейка. Теперь удалим ячейку, как раз для этого нам и понадобится переменная t. Через свойство ListView1.Items.Item[Index] можно обратится к любой ячейке, главное, чтоб она существовала.
Создаем обработчик события Button2Click:
procedure TForm1.Button2Click(Sender: TObject); begin ListView1.Items.Item[t].Delete; //Удаляем выбранную ячейку end;При нажатии исчезает выбранная ячейка.
Добавим под-ячейку. Создаем обработчик события Button3Click:
procedure TForm1.Button3Click(Sender: TObject);
begin
ListView1.Items.Add.SubItems.Add('Новая ячейка'); //Добавляем под-ячейку
//с текстом "Новая ячейка".
end;
Ну и сразу добавим возможность изменять текст внутри ячеек. Вытащим на форму TEdit и создадим обработчик события Button4Click:
procedure TForm1.Button4Click(Sender: TObject); begin ListView1.Items.Item[t].Caption:=Edit1.Text; //Изменяем текст в выбранной ячейке. end;Ну вот и всё, ячейки удаляются и изменяются.
В следующем уроке мы продолжим изучение компонентов с вкладки Win32 и перейдем к компоненту TreeView.
Удачи!
Встретимся в следующем уроке!
| Добавил(а): _Bes_ | Дата: 2014-03-13 | |
|
АДМИН!!!!!!!!!!!!
 Почему: когда ничего не выбрано, винда, бьёт ошибку?
Почему: когда ничего не выбрано, винда, бьёт ошибку?  |
||
| Добавил(а): Михаил | Дата: 2014-05-04 | |
|
куда записать t: integer
|
||
| Добавил(а): eltgm | Дата: 2014-05-28 | |
|
вот берем код с свмого начала
Код Delphi
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
procedure FormCreate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
{вот тут пишыте переменные например i,j:integer}
implementation
|
||
| Добавил(а): belogod | Дата: 2014-08-05 | |
|
Добавил: Михаил [Новичок] Дата: 2014-05-04
куда записать t: integer
Добавить нужно в прописке основного кода, в самом верху
public
{ Public declarations }
end;
var
Form1: TForm1;
t: integer;
implementation
{$R *.dfm}
|
||
| Добавил(а): renner | Дата: 2014-08-06 | |
|
Как создать обработчик события ListView1 OnChange? Два раза кликаю по ListView1 и ничего не происходит. Подскажите пожалуйста
|
||
| Добавил(а): renner | Дата: 2014-08-06 | |
|
"Как создать обработчик события ListView1 OnChange? Два раза кликаю по ListView1 и ничего не происходит. Подскажите пожалуйста
" с этим разобрался. Только у меня ошибку выдаёт при удалении ячейки. Почему? Сделал всё как на сайте? И нужно ли задавать значение T?
|
||
| Добавил(а): belogod | Дата: 2014-08-06 | |
|
renner - выдели ячейку, а потом удали её
   |
||
| Добавил(а): N1Tron1X | Дата: 2015-07-09 | |
|
Нашел еще более оптимальное решение - если ItemIndex=-1 , то кнопки Button3.Enabled:=False (с 4ой тоже самое). Если ItemIndex<>-1, то включаем кнопки )
Всё помещаем в одну конструкцию if..then..else
|
||
| Добавил(а): klas387 | Дата: 2015-10-24 | |
|
<b>Добавил(а): renner [Новичок] Дата: 2014-08-06
Как создать обработчик события ListView1 OnChange? Два раза кликаю по ListView1 и ничего не происходит. Подскажите пожалуйста</b>
Зайди в "Evens"
|
||
| Добавил(а): Lawren | Дата: 2016-04-06 | |
|
N1Tron1X
 |
||
No results found.