Урок 25 - Подробное изучение RichEdit'a
В этом уроке изучим компонент RichEdit на вкладке Win32.
Кинем на форму компонент RichEdit и ToolBar, свойство Align у RichEdit установим на alClient и наш компонент растянется на всю форму.
Определимся что будет уметь делать наш редактор: Загружать, сохранять, выравнивание (По левому краю, по центру, по правому краю), стилизация текста.
Итак начнем с самого простого, загрузка и сохранение, вытаскиваем 2 компонента OpenDialog и SaveDialog с вкладки Dialogs, и кликаем на ToolBar
правой кнопкой, в появившемся меню выбираем New Button, также создадим еще одну кнопочку.

Вот что должно получится
И в первой и во второй создаем событие OnClick и пишем код:
procedure TForm1.ToolButton1Click(Sender: TObject);
begin
if OpenDialog1.Execute then //Вызываем диалог открытия
RichEdit1.Lines.LoadFromFile(OpenDialog1.FileName); //Открываем файл
end;
procedure TForm1.ToolButton2Click(Sender: TObject);
begin
if SaveDialog1.Execute then //Вызываем диалог сохранения
RichEdit1.Lines.SaveToFile(SaveDialog1.FileName); //Сохраняем файл
end;
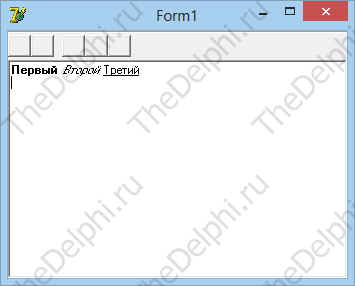
Загрузку и сохранение мы реализовали, теперь стилизацию текста, для этого сделаем разделитель в ToolBar'е, кликаем на него правой кнопкой и в меню выбираем
New Separator и описанным выше способом создаем 3 кнопки и в их обработчиках событий OnClick пишем код:
procedure TForm1.ToolButton4Click(Sender: TObject); begin RichEdit1.SelAttributes.Style:=[fsBold]; //Жирный end; procedure TForm1.ToolButton5Click(Sender: TObject); begin RichEdit1.SelAttributes.Style:=[fsItalic]; //Курсив end; procedure TForm1.ToolButton6Click(Sender: TObject); begin RichEdit1.SelAttributes.Style:=[fsUnderline]; //Подчеркнутый end;

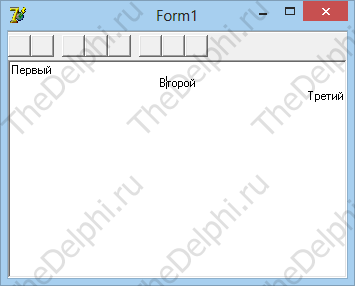
Теперь выравнивание, также создаем разделитель и 3 кнопки. В событиях OnClick следующий код:
procedure TForm1.ToolButton7Click(Sender: TObject); begin RichEdit1.Paragraph.Alignment:=taLeftJustify;//По левому краю end; procedure TForm1.ToolButton8Click(Sender: TObject); begin RichEdit1.Paragraph.Alignment:=taCenter;// По центру end; procedure TForm1.ToolButton9Click(Sender: TObject); begin RichEdit1.Paragraph.Alignment:=taRightJustify;// По правому краю end;

Цвет шрифта, вытаскиваем диалог выбора цвета ColorDialog и делаем кнопку с разделителем. В событии OnClick код:
procedure TForm1.ToolButton12Click(Sender: TObject);
begin
if ColorDialog1.Execute then //Открываем диалог выбора цвета
RichEdit1.SelAttributes.Color:= ColorDialog1.Color; //Применяем цвет выделенному фрагменту
end;

Работает! Теперь научимся изменять размер выделенного текста, опять делаем разделить и вставляем Edit с компонентом UpDown. Свойство Associate установить на Edit1. В обработчике события Edit1 OnChange напишем код:
procedure TForm1.Edit1Change(Sender: TObject); begin RichEdit1.SelAttributes.Size:=StrToInt(Edit1.Text); // Изменяем размер end;

Можно изменять внешний вид шрифта, вытащим FontDialog и создадим еще одну кнопочку в её событии OnClick напишем:
procedure TForm1.ToolButton15Click(Sender: TObject);
begin
if FontDialog1.Execute then
RichEdit1.Font:= FontDialog1.Font;
end;

Теперь у нас есть простой редактор текста, но чего-то не хватает. Не хватает стандартных функций вырезки, вставки, копирования и т.д. Урок получился довольно большим и поэтому мы схитрим, не будем писать код а воспользуемся стандартными функциями, открою вам небольшой секрет, все что мы сейчас сделали можно было не писать, а воспользоваться всё теми же функциями.
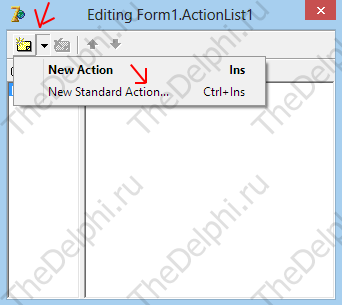
Все что нам надо сделать это вытащить ActionList и PopupMenu на вкладке Standart. Кликаем два раза на ActionList и дальше как на картинке.

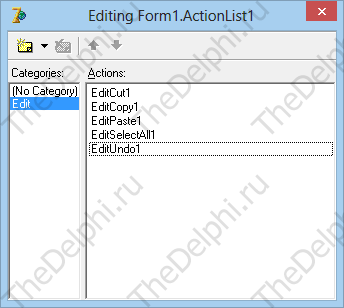
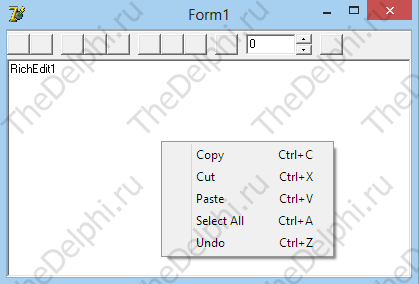
Затем выбираем действие в появившемся меню TEditCut, также добавляем: TEditCopy, TEditPaste, TEditSelectAll, TEditUndo. В конечном итоге у вас должно получится вот это:

Теперь в PopupMenu создаём 5 пунктов с любым именем, в свежесозданом пункте в свойстве Action выберем наше действие и Caption задастся сам и так для всех пяти штук, по желанию их можно перевести на русский язык. К конце нужно установить свойство PopupMenu RichEdit'а на PopupMenu1 и все готово можно пользоваться правой кнопкой.

Картинки я оставляю на вашу совесть. Экспериментируете!
Удачи!
Встретимся в следующем уроке!
-
Здравствуйте! Очень много информации для начинающих, но мне хотелось-бы понять как добавлять в RichEdit картинки у меня это не получается.
-
Кидаешь на форму ImageList, заполняешь его картинками, далее к форме привязываешь его и выбираешь индекс картинки для каждой кнопки.
-