Урок 8 - Форма и её свойства
Пришло время погрузиться в практическую часть и в этом уроке мы рассмотрим форму и ее основные свойства.
Как вы уже знаете, все свойства любого объекта в Delphi располагаются в Object Inspector.
Открываем Delphi, создаем новый проект и выделяем форму. Вкратце пробежимся по основным её свойствам.
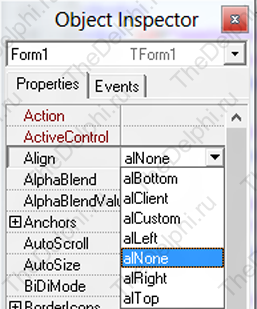
Первое свойство, которое мы рассмотрим это свойство Align. Отвечает оно за позиционирование нашей формы на мониторе.
Открываем это свойство и видим несколько значений.

- alBottom - прилипание формы к низу экрана
- alClient - растягивание формы на весь экран
- alCustom - по умолчанию
- alLeft - прилипание формы к левому краю экрана
- alNone - без выравнивания
- alRight - прилипание формы к правому краю экрана
- alTop - прилипание формы к верху экрана

Выключаем прозрачность формы и двигаемся дальше.
Следующие свойство AutoScroll. Принимает значения Boolean. Я думаю по названию свойства понятно его назначение. Если какой-либо компонент выходит за границы формы, то на форме автоматически появляется скролл.
Следующие свойство AutoSize, оно находит и подгоняет оптимальный размер формы. Если мы сейчас выставим значение True и кинем на форму компонент Memo, то это свойство при компиляции уберет все пустые места на форме и как бы обтянет компонент Memo. Из-за этого мы не сможем изменить размер формы.

Вернем свойству AutoSize значение False и продолжим рассматривать остальные свойства.
Свойство BorderIcons. В нём мы можем задать, какие кнопки мы будем видеть в шапке формы. Сейчас у нас видны кнопки "свернуть", "развернуть" и "закрыть". Если мы всем этим кнопкам выставим значение False, то шапка формы будет совершенно пустая.


Возвращаем все значения обратно и переходим к следующему свойству.
Свойство BorderStyle, оно отвечает за стиль границ нашей формы. Вы можете сами поэкспериментировать с различными значениями. Хотелось бы только выделить значение bsNone, то есть после компиляции наша форма совсем не будет иметь границ, это позволяет разрабатывать свои дизайны и скины для формы.
Далее рассматриваем свойство Caption. Оно есть практически у каждого компонента. Сейчас оно имеет значение Form1, давайте изменим его на Программа и мы видим, что заголовок нашей формы поменялся.
Свойство Color отвечает за цвет формы. Очень простое свойство и я думаю вам будет полезнее поэкспериментировать самим.
Свойство Cursor отвечает за то, какой будет курсор при наведении на форму. Выставим значение crHourGlass и скомпилируем программу. Мы видим, что появляется как бы ложный курсор, обозначающий зависание программы.
Вы наверняка видели в различных программах всплывающие подсказки, которые появляются при задержки курсора на каком-нибудь компоненте. Свойство Hint как раз отвечает за текст этой подсказки. Напишем Форма и скомпилируем программу. Задерживаем курсор на форме и ничего у нас не всплывает :). А всё потому, что мы не включили отображение этой подсказки. Включить его можно в свойстве ShowHint, выставив значение True. Если сейчас скомпилировать и задержать курсор на форме, то мы увидим подсказку.
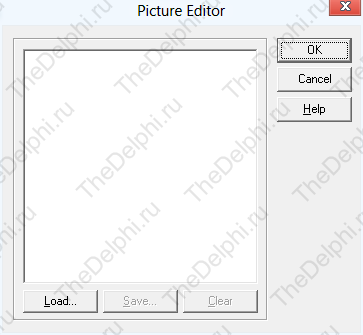
Далее свойство Icon, оно отвечает за иконку в левом верхнем углу формы. Выделяем свойство Icon, нажимаем на кнопку с тремя точками и у нас открывается окно загрузки иконки.

Нажимаем на кнопку Load... и выбираем картинку с расширением .ico. Иконки от Delphi лежат в папке C:\Program Files (x86)\Common Files\Borland Shared\Images\Icons. После того, как выбрали иконку, нажимаем кнопку

В свойстве Left задается расстояние в пикселях от левого края экрана до левого края формы.
В свойстве Name пишется имя формы, по которому мы будем обращаться в окне редактора кода.
Свойство Position отвечает за позицию формы после компиляции. Поэкспериментируйте со значениями.
Далее свойство Top, оно аналогично свойству Left, только отсчет пикселей идет от верхнего края экрана и до верхнего края формы.
Свойства Width и Height отвечают за ширину и высоту формы в пикселях.
Свойство Enabled отвечает за активность. Давайте сейчас кинем на форму компонент Button и изменим у него свойство Enabled, выставив значение False. Компилируем программу и видим, что наша кнопка не активна и на нее нельзя нажать.

Ну и последнее свойство, которое мы разберем в этом уроке, свойство Visible. Это свойство отвечает за видимость компонента. Измените это свойство у кнопки, выставив значение False и скомпилируйте программу, кнопки вы не найдете.
На последок хочу отметить, что большинство свойств у компонентов одинаковое. В этом уроке я рассказал не про все свойства, а только самые основные. В дальнейших уроках, если мы будем сталкиваться с новым свойством, то я обязательно про него расскажу.
Ну вот и всё! Удачи!
Встретимся в следующем уроке!
| Добавил(а): Admin | Дата: 2012-07-31 | |
|
Завтра будет новый урок
 |
||
| Добавил(а): Programer | Дата: 2012-07-31 | |
|
Ура!
  |
||
| Добавил(а): Programer | Дата: 2012-07-31 | |
|
Кстати можно ещё написать один урок про делимость чисел опeрации div and Mod
  |
||
| Добавил(а): Admin | Дата: 2012-07-31 | |
|
Урок получится маленьким, да и это больше относится к паскалю. Посмотрим...
|
||
| Добавил(а): Programer | Дата: 2012-08-01 | |
|
ОК
 |
||
| Добавил(а): ThunderLord | Дата: 2014-04-10 | |
|
Связался я с делфи очень странно, на ютубе были видео где под видом разных программ скидывали баннеры. Потом я нашел человека кто их пишет мы подружились и тд и тп, на тот момент я знал только как изменить пароль в if then, но как только я начал читать ваш учебник, я бросил баннеры и просто начал делать всякие разные программы и учиться. СПАСИБО ВАМ!
  |
||
| Добавил(а): ybr174 | Дата: 2014-08-31 | |
|
блин чувак спасибо тебе огромное реально помог раньше ничто не умел а сейчас))))клёвые уроки спс большое ))
            |
||
| Добавил(а): Dikoy | Дата: 2016-04-13 | |
|
Подскажите плз.
Есть старая программа на делфи 5, шириной 1024 пикселя. Ширина жёсткая.
Сейчас появилась задача программу растянуть, шрифты увеличить.
Вот всё внутреннее содержание спокойно растягивается и увеличивается, но форма - нет. Хотя новый параметр ширины (1300) применился и в поле объект инспектора, и в файле дфм. Вот скрин:
https://img-fotki.yandex.ru/get/52765/4007747.6b/0_b7731_eaa6c7ba_orig
Не знаю что делать и где искать, но после компиляции окно программы упорно сохраняет прежнюю ширину 1024 (всё остальное внутри отображается с новыми параметрами и, есно, выходит за пределы формы).
Спасибо.
|
||
| Добавил(а): Kasstiel | Дата: 2016-08-20 | |
|
Спасибо за урок, вроде материал маленький, но очень важный, начал заниматься с delphi через его простоту создания GUI, до этого мучался с python.(в питоне синтаксис конечно понятнее, но и синтаксис делфи тоже можно понять)
|
||
-
Контактные данные +79296941006