Урок 13 - Знакомство с компонентами (часть 4/12)
Прошу прощения за задержку публикации тринадцатого урока.
У меня было много дел и мало времени, но сейчас не об этом!
Давайте же продолжим изучение компонентов Delphi со вкладки Additional.
Компонент MaskEdit представляет собой обычный Edit, но у него есть особенность вводить текст по маске.
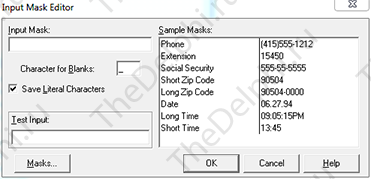
Для этого существует свойство EditMask. После нажатия на это свойство появляется простенькое окно редактирования маски.

С правой стороны окна находится список, в который записаны маски по умолчанию. Выбираем например маску Short Time, нажимаем кнопку "ОК" и компилируем проект. Теперь в наше поле MaskEdit можно вводить только время, состоящие из четырех цифр. Думаю с компонентом трудностей не возникнет и по этому переходим к следующему компоненту, который называется Shape.
Компонент Shape предназначен для отображения простых геометрических фигур на форме. Кидаем этот компонент на форму и переходим к свойству Shape. Из выпадающего списка мы можем выбрать любую из представленных геометрических фигур.

Так же у компонента Shape есть свойство Brush. Открываем его и видим еще одно свойство под названием Color. Это свойство задает цвет закраски фигуры.

Далее рассмотрим свойство Pen. Открываем его и видим еще несколько свойств.

Свойство Color отвечает за цвет границы нашей фигуры.
Свойство Style отвечает за стиль границы, то есть можно выбрать пунктир, частый пунктир и т. д. В принципе этот компонент тоже из себя ничего сложного не представляет.
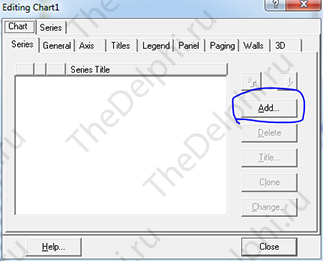
Теперь настало время познакомиться с более мощным компонентом, который называется Chart. Он необходим для построения различных графиков, круговых диаграмм на нашей форме. Переносим этот компонент на форму и кликаем на него 2 раза. Появляется окно редактора диаграмм. Нажимаем на кнопку "Add...".

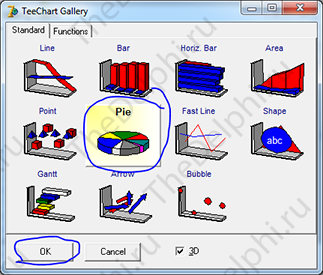
Нам открылось окно, в котором мы видим список возможных диаграмм.

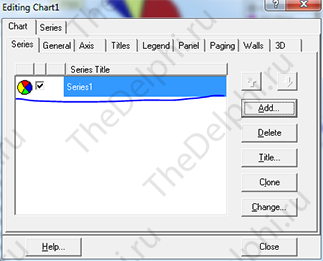
Выбираем круговую диаграмму и нажимаем кнопку "OK". Имя нашей диаграммы автоматически присвоилось Series1.

Не обращайте внимания на то, что на компоненте сразу выстроилась диаграмма с разными значениями. При компиляции мы увидим пустую область на этом компоненте. Теперь научимся создавать диаграммы. Кликаем по нашей кнопке "Посчитать" и приступаем к изменению кода в обработчике события Button1Click. Усовершенствуем конструкцию if then, добавляя ключевые слова begin и end. Далее пишем код после строчки, где присваиваем лейблу результат:
Series1.AddPie(strtoint(label1.Caption),'+Сложить',clred);Вообще что будет делать наша диаграмма? После того, как мы будем с числами выполнять какие-то математические операции, у нас будет на круговой диаграмме показываться доля этих операций.
Функция AddPie имеет 3 параметра. Первый это числовое значение, которая долька будет занимать от всей диаграммы. Второй параметр отвечает за подпись, а третий за цвет дольки. В первый параметр нужно занести число, а лейблу у нас присваивается значение "Результат = и тут какое-то число". Дак вот, нам нужно избавиться от "Результат =" и оставить только присваиваемое число. Для этого мы упростим строку:
Label1.Caption:='Результат = '+FloatToStr(StrToFloat(Edit1.Text)+StrToFloat(Edit2.Text));Вот до такого вида:
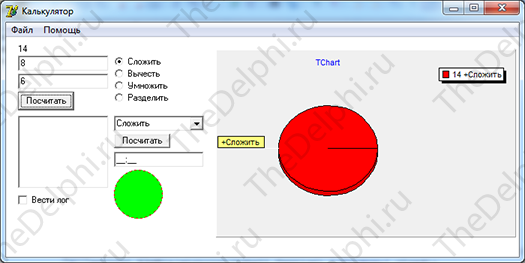
Label1.Caption:=FloatToStr(StrToFloat(Edit1.Text)+StrToFloat(Edit2.Text));Теперь скомпилируем и сложим два числа. У нас появится долька на диаграмме, с результатом сложения.

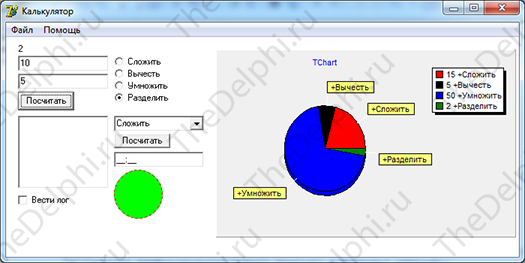
Теперь давайте изменим код для вычитания, деления и умножения. В итоге код обработчика события Button1Click будет таковым:
procedure TForm1.Button1Click(Sender: TObject); begin if (RadioButton1.Checked = True) Then begin Label1.Caption:=FloatToStr(StrToFloat(Edit1.Text)+StrToFloat(Edit2.Text)); series1.AddPie(strtoint(label1.Caption),'+Сложить',clred); end; if (RadioButton2.Checked = True) Then begin Label1.Caption:=FloatToStr(StrToFloat(Edit1.Text)-StrToFloat(Edit2.Text)); series1.AddPie(strtoint(label1.Caption),'+Вычесть',clblack); end; if (RadioButton3.Checked = True) Then begin Label1.Caption:=FloatToStr(StrToFloat(Edit1.Text)*StrToFloat(Edit2.Text)); series1.AddPie(strtoint(label1.Caption),'+Умножить',clblue); end; if (RadioButton4.Checked = True) Then begin Label1.Caption:=FloatToStr(StrToFloat(Edit1.Text)/StrToFloat(Edit2.Text)); series1.AddPie(strtoint(label1.Caption),'+Разделить',clgreen); end; if (CheckBox1.Checked = True) Then ListBox1.Items.Add(Label1.Caption); end;Результат выполнения такой программы вы можете видеть на скриншоте

Таким образом, мы научились создавать простейшие диаграммы в таком мощном компоненте. В следующем уроке мы продолжим знакомство с компонентами.
Ну вот и всё! Удачи!
Встретимся в следующем уроке!
| Добавил(а): SyGaK | Дата: 2012-12-10 | |
|
Новый урок!
   Сделай ещё
Сделай ещё  
p.s. Очень хотелось бы увидеть уроки по парсингу и работе с Indy  |
||
| Добавил(а): Admin | Дата: 2012-12-10 | |
|
Теперь уроки буду писать чаще.
 А вот до Indy еще далековато. А вот до Indy еще далековато. |
||
| Добавил(а): oktavius | Дата: 2012-12-10 | |
|
Круто
      |
||
| Добавил(а): SyGaK | Дата: 2012-12-10 | |
|
А парсинг? Сейчас тоже очень интересует. Прошу, посвети этому урок в ближайшее время
|
||
| Добавил(а): Admin | Дата: 2012-12-10 | |
|
Уроки предназначены для новичков, а парсинг это уже... Возможно я напишу статью на эту тему, но не в ближайшее время.
|
||
| Добавил(а): delfiSkin | Дата: 2013-05-20 | |
 |
||
| Добавил(а): Ukrainian12 | Дата: 2013-06-13 | |
|
>delfiSkin
+1
|
||
| Добавил(а): kamotora | Дата: 2013-10-31 | |
|
Теперь если в ответе дробь,то еб*шет ошибку
|
||
| Добавил(а): Samil | Дата: 2014-01-18 | |
|
Измени strtoint на strtofloat
series1.AddPie(strtoint(label1.Caption),',clred);
|
||
| Добавил(а): spyman_xx | Дата: 2014-10-06 | |
 |
||
| Добавил(а): shukrona.normatova | Дата: 2016-07-12 | |
 |
||
| Добавил(а): Suhrab | Дата: 2017-05-19 | |
 |
||
| Добавил(а): pronin106 | Дата: 2017-05-24 | |
 |
||
No results found.